Work with the Analytics User Interface
GigaVUE‑FM allows you to share the dashboard, clone the dashboard, generate the report, copy the dashboard, search data, etc., To know more about the user interface, refer to following sections:
Share
Use to share Dashboard pages with other users. To share a dashboard:
- Navigate to the Dashboard page that you want to share.
- From the top navigation bar, click Share.
-
The following options are available:
- Embed Code: Use to share the dashboard in an iFrame Embed URL.
- Permalinks: Use to share the permalink URL of the dashboard page.
Clone
Use to clone the system dashboard pages. Refer to the Clone Dashboard section for the details.
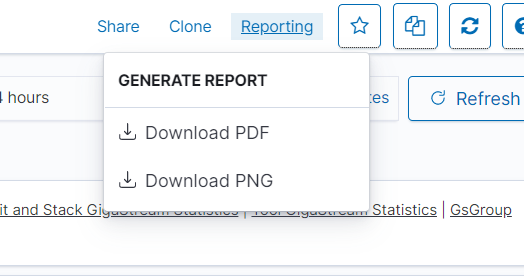
Reporting
Use to generate the report in PDF or in PNG format that can be downloaded instantly. The generated report is also listed in the Reports page. Refer to the Reports section for details.

Set as Default 
Use to change the default dashboard page:
- Navigate to the specific dashboard page.
-
Click
 to set this dashboard page as default.
to set this dashboard page as default.
Copy Dashboard Path 
The GigaVUE-FM Analytics page allows you to add links in custom dashboard pages for navigating from one dashboard page to another dashboard page without going to the listing page. To do this:
- Navigate to the custom dashboard page on which you need to add the link.
- Click on
 icon to copy the relative path.
icon to copy the relative path. - Create a new markdown visualization or Edit an existing markdown visualization.
- Paste the link in [Title](RelativePath) format. For example [Alarms](#/dashboard/fha-alarms).
- Add the markdown visualization to any of the custom dashboards on which the links of other dashboards needs to be added.
Auto Refresh Tags in Visualizations 
In Fabric Health Analytics, the data is saved as index patterns in the OpenSearch database and is fetched into the various fields in the visualizations. However, when you add tag ids dynamically in GigaVUE-FM and associate the tags to the various resources, the tag ids are not automatically refreshed in the visualizations. To add the new tags in visualizations:
-
Create new tag key and tag values from the tags page. Refer to the Create User-defined Tag section in the GigaVUE Administration Guide.
- Associate the resources to the tag keys and tag values. For example, to add tag key and tag values to the physical nodes, refer to the Add New Physical Node or Cluster to GigaVUE‑FM
- Click on
 Refresh Index Pattern icon for the newly added tags to get reflected in the visualization filters in the system and custom visualizations.
Refresh Index Pattern icon for the newly added tags to get reflected in the visualization filters in the system and custom visualizations.
Filter Data Using Tags in Control Filters
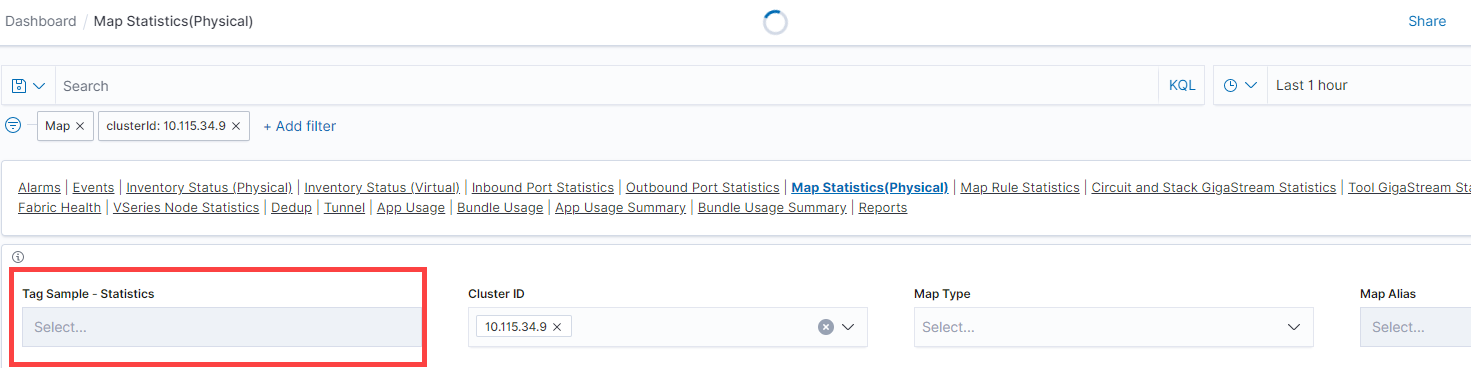
Customize the Tag Sample - Statistics option available in some of the Statistical Dashboards to filter the data based on the required tags.

Pre-requisites
- Ensure to add the required tag keys and tag values to the tags page, and associate the tag values to the resources.
-
Use the
 Refresh Index Pattern icon for the newly added tags to get reflected in the Analytics page.
Refresh Index Pattern icon for the newly added tags to get reflected in the Analytics page.
Consider a scenario in which you want to filter the inventory details in GigaVUE-FM based on a newly created tag key called SITE:
To do this:
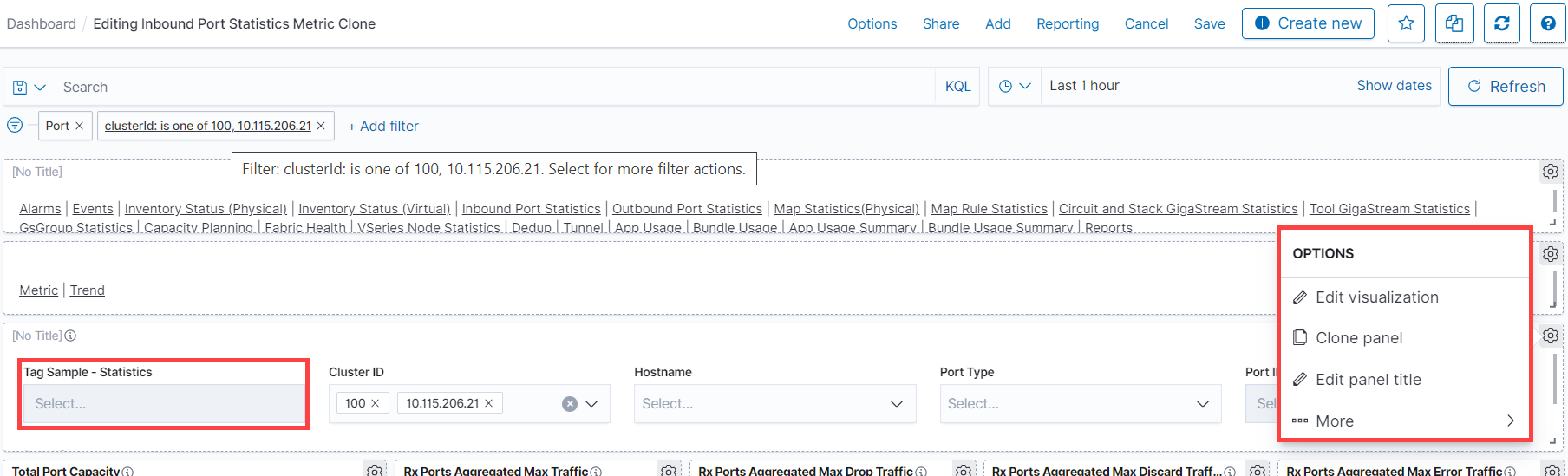
- Clone the required statistical dashboard.
- Click Edit.
- Scroll to the Control Visualization panel. Click Options and select Edit Visualization.
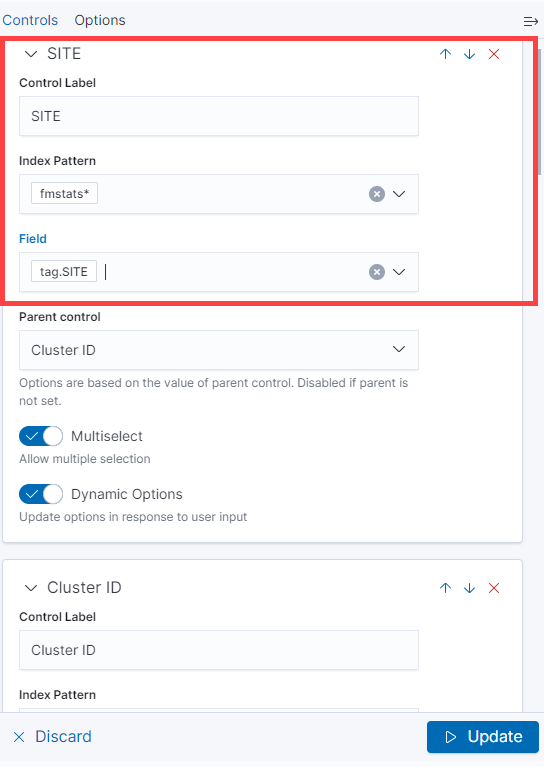
- In the Control tab, configure the following. This is for filtering the data based on the tag value SITE.
- Configure the existing tags as required:
- In the Option tab, configure the following:
- Click Update to update the changes.
- Customize the panel title or remove it, as required. Move the control visualization to the top.

| Control Label | Site |
| Index Pattern | fmstats* |
| Field | tag.site |

| Parent Control | Use to configure a specific field as a parent based on which the other fields are filtered |
| Multiselect | Use to select multiple variables within a field |
| Dynamic Options | Use to update the dashboards and visualizations dynamically based on this criteria. |
| Update Kibana filters on each change | |
| Use time filter | To update the data based on the time filter configured in the dashboard. |
| Pin filters for all applications |
You can also create a new control visualization using the steps described above.
Search Data
To search your data:
- Enter the search criteria in the Query bar.
- Press Enter or click Update/Refresh button to submit the request.
- Click the Saved Queries icon to save the current query.
You can use Kibana’s standard query language (KQL).
Note: When you submit a search request, the histogram, Documents table, Fields list and all the widgets in the dashboard are updated to reflect the search results.
Filter Data in Visualizations
Fabric Health Analytics (FHA) provides various options to filter your data:
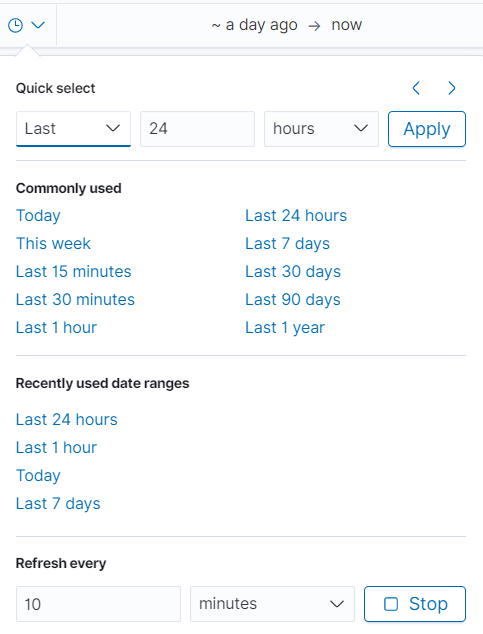
Time Filter: Use time filter to retrieve search results for a specific time period.
Use the Refresh option to refresh the dashboards for the selected time interval. It is recommended to configure a longer time interval.
Use Quick Select option to change the time interval.

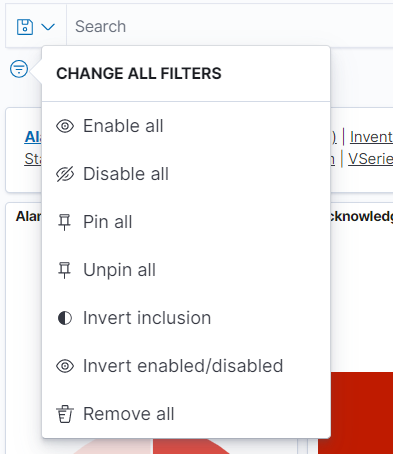
Use the CHANGE ALL FILTERS to configure the following options:
- Enable all: Enables all saved filters
- Disable all: Disables all saved filters
- Pin all: Filter is applied to all the dashboards
- Unpin all: Filter is no longer applied to all the dashboards
- Invert Inclusion: Included filters will be inverted.
- Invert enabled/disabled: Enable and disable options are inverted
- Remove all: Removes all filters

Filtering in visualizations:
- Select and drag an area of the visualization for a specific time interval. All the visualizations in the dashboard get updated for that time interval. The time interval also gets updated in the Quick Select.
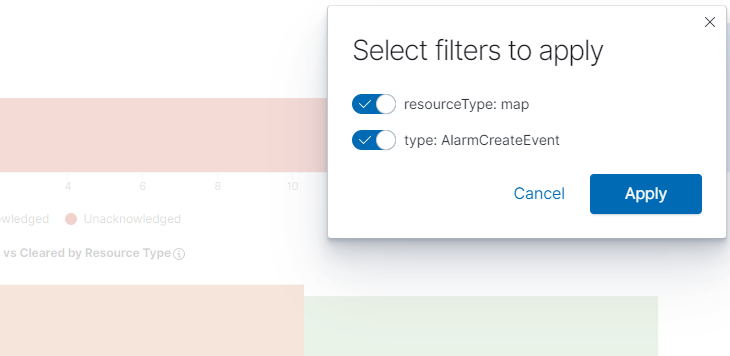
- Double click on an area in the visualization and select the required filters to apply.
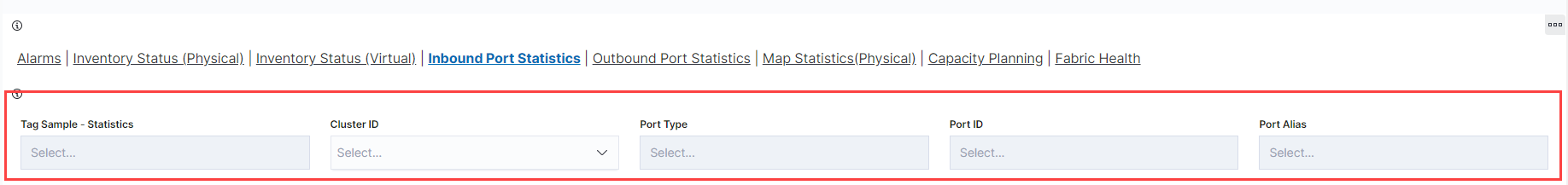
Control Visualizations: Use Control Visualizations to filter the data based on tags. For example, in the Inbound Port Statistics visualization, you can filter the data based on the cluster id, port number, port id or port alias. Refer to the following sections:
- Auto Refresh Tags in Visualizations
- Filter Data Using Tags in Control VisualizationsFilter Data Using Tags in Control Filters
 .
.